Ten years ago, I started my first website projects—some for myself, others for friends or clients. I spent a lot of time experimenting with themes, plugins, and WordPress setups.
Note
UPDATE (November 2025): Since writing this post, I’ve migrated from Hugo to Astro with the Erudite theme. Why? Pure curiosity and the desire to explore different static site generators. The principles and benefits I discuss here remain the same—static sites are still the way to go for content-focused websites. I’ll share my Astro experience in an upcoming post if you want!
My Experience with WordPress
WordPress is a solid way to get started—especially if you’re messing around with your first LAMP server. But long term? It can be a pain. You’ll find yourself tweaking PHP configs, switching to LiteSpeed, juggling plugin updates, and basically fine-tuning everything so it doesn’t fall apart.
What I Liked
- Database-based structure
- Huge plugin ecosystem
- Easy integrations with third-party tools
- Pretty smooth for non-devs thanks to the admin dashboard
But Also…
- Every plugin is another potential vulnerability
- Too many resources for something like a static website
- Gets heavy fast (plugins + DB = bottleneck)
- Needs constant updates and babysitting
From my perspective, if you just want a simple presentation website, WordPress is overkill. You’re burning CPU cycles and adding surface area for no real reason.
E-commerce? Maybe. WooCommerce is fine—until it isn’t. Do your research. Shopify is probably the better call long-term.
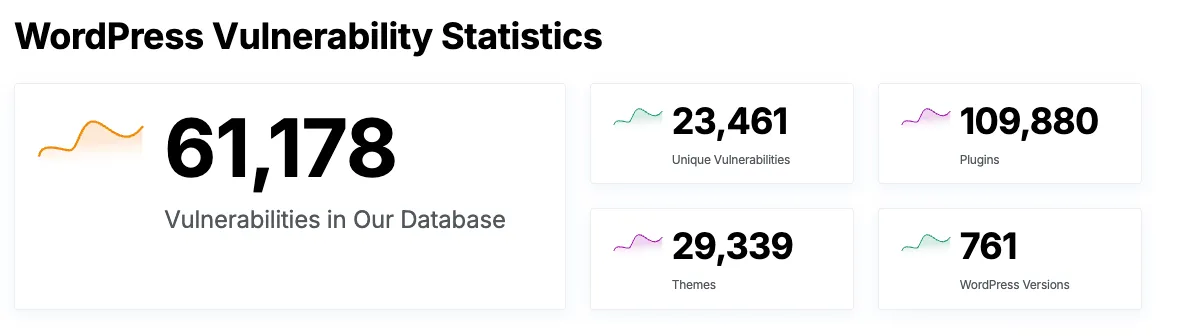
Here’s a visual from wpscan.com showing the current number of known vulnerabilities:

Moving to Hugo
For over 6 months now, I’ve been all-in on Hugo—my current site merox.dev runs entirely on it. I had totally underestimated the power of a static site. Hugo’s written in Go, builds super fast, and is already SEO-optimized out of the box.

I chose Blowfish as the theme and tweaked it over time to fit my needs.
Hugo Pros
- Static = zero backend vuln headaches
- Hosting? Free, thanks to GitHub Pages
- Markdown = clean, portable, fast to edit
- Insanely fast loading
- Version control with Git, so I always know what’s changing
Hugo Cons
- You need to be a bit technical
- No dashboard—everything’s in Markdown
- Some DevOps skills help if you want a clean, automated setup
Setting Up Hugo + Blowfish
- Install Hugo: https://gohugo.io/installation/
- Add Blowfish theme: https://blowfish.page/docs/installation/
- Use
blowfish-toolsfor live previews—it’s a nice touch
To keep the theme up to date without breaking my customizations, I forked Blowfish and added it as a Git submodule like this:
git submodule add https://github.com/YOURUSERNAME/blowfish themes/blowfishThis way, I can track upstream updates while maintaining my own style.
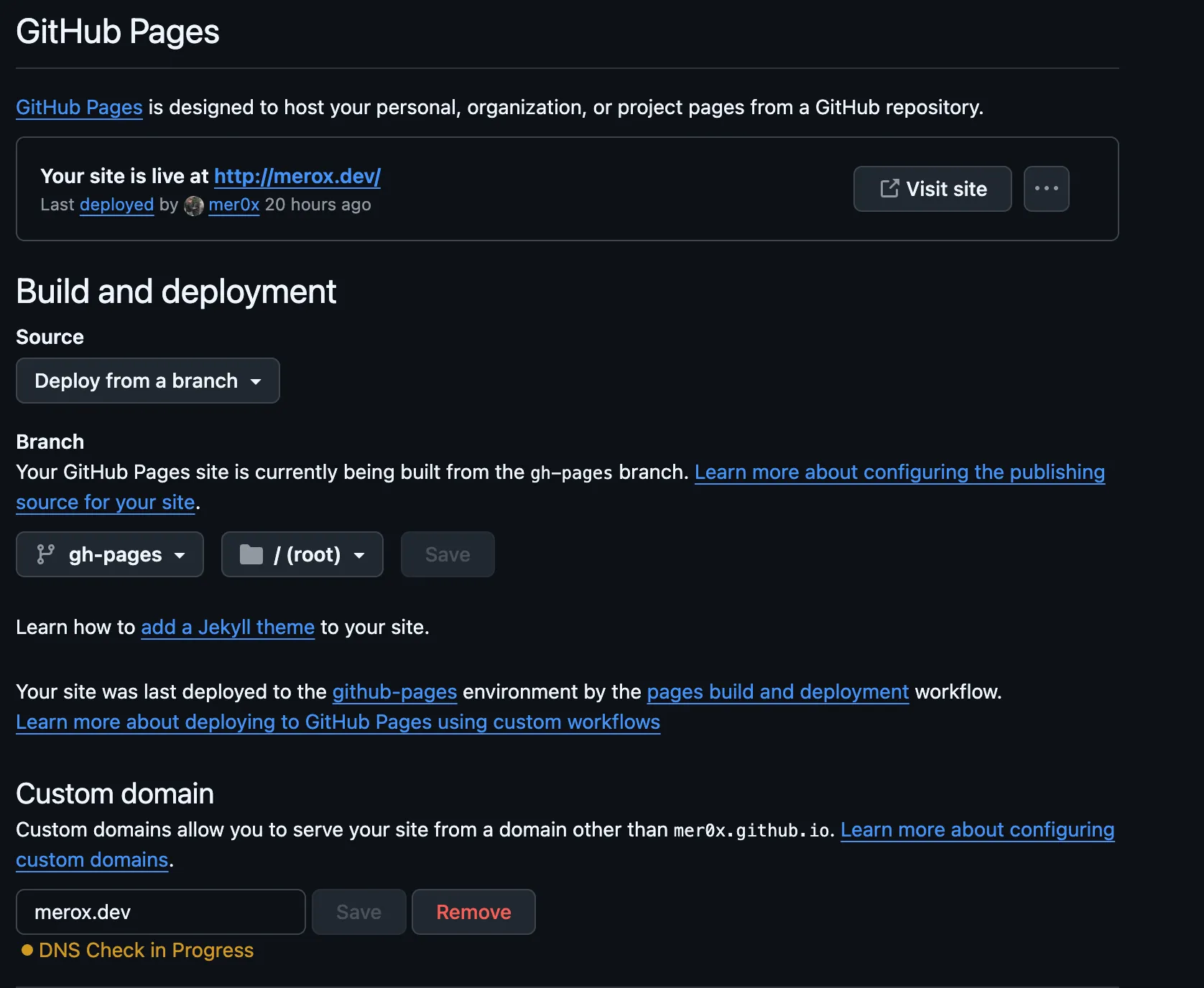
Connecting Domain via GitHub Pages + Cloudflare
After installing Hugo + Blowfish, I decided to host my site using GitHub Pages and manage DNS via Cloudflare.
Here’s a quick guide:
- Push Hugo project to a private repo
- Enable GitHub Pages on a public repo (choose branch:
gh-pages, folder:/) - In Cloudflare:
- Add a CNAME for
www.yourdomain.com→yourusername.github.io - Add A records pointing to GitHub Pages IPs if needed
- Add a CNAME for
- Add a
CNAMEfile in your repo containing:
merox.devWait for DNS to propagate and you’re done.

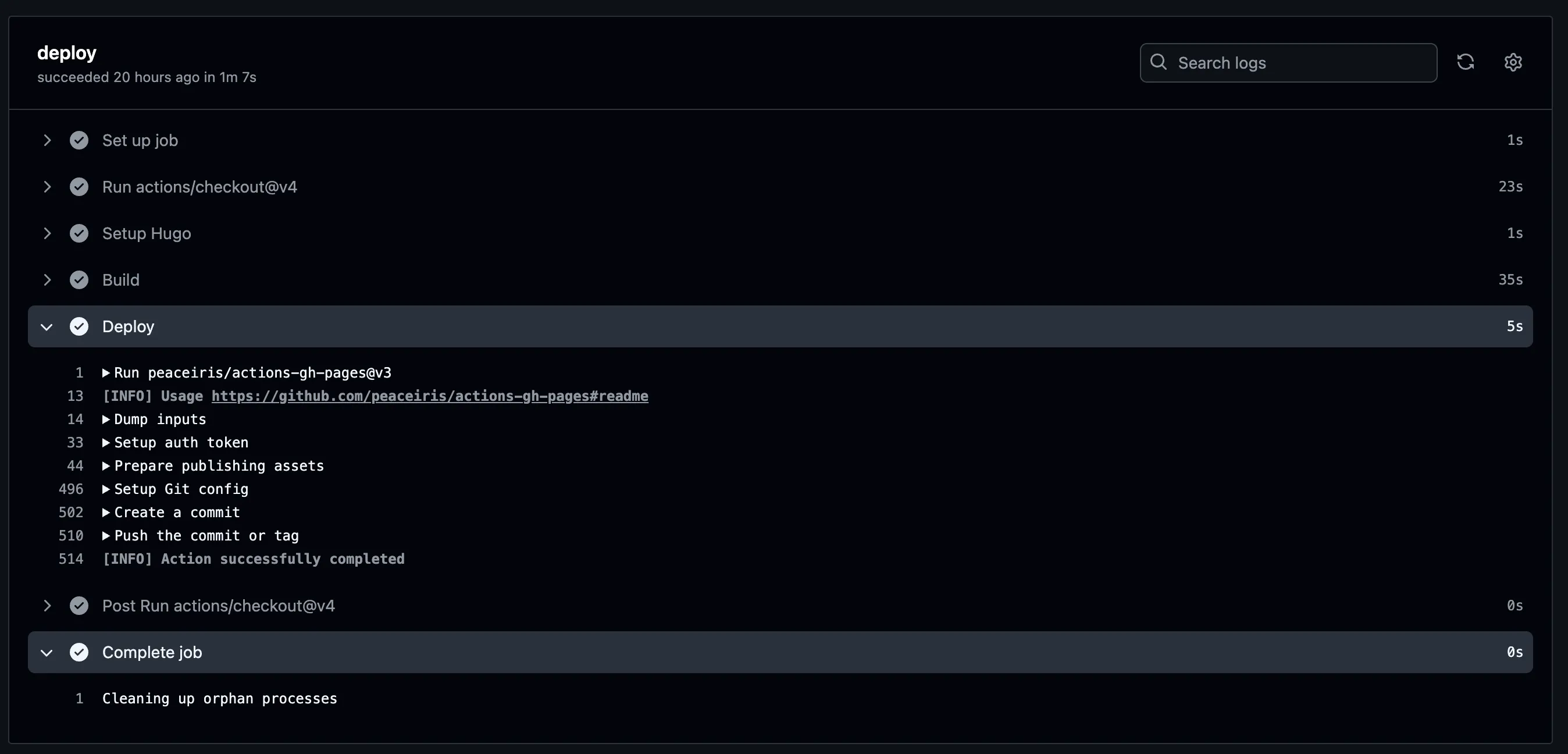
Automating Deploys with GitHub Actions
I’m not about that manual deploy life. So I set up GitHub Actions to take care of builds and deploys whenever I push to master.
My workflow? Make changes in VS Code → push to private repo → GitHub Actions builds → deploys to public repo.
Connecting Private + Public Repo Using RSA
I didn’t want my source repo to be public. So here’s how I did the private → public deploy using RSA keys:
SSH Deploy Setup
- Generate an RSA key pair:
ssh-keygen -t rsa -b 4096 -C "github-deploy" -f deploy_key -N ""-
Public repo (destination):
- Go to Settings → Deploy Keys → Add
deploy_key.pubwith write access
- Go to Settings → Deploy Keys → Add
-
Private repo (source):
- Settings → Secrets → Add
PRIVATE_KEY→ paste the private key contents
- Settings → Secrets → Add
-
My
.github/workflows/deploy.yml:
name: github pages
on: push: branches: - master
permissions: contents: write id-token: write
jobs: deploy: runs-on: ubuntu-22.04 steps: - uses: actions/checkout@v4 with: submodules: true fetch-depth: 0
- name: Setup Hugo uses: peaceiris/actions-hugo@v3 with: hugo-version: 'latest' extended: true
- name: Build run: hugo --minify
- name: Deploy uses: peaceiris/actions-gh-pages@v3 with: deploy_key: ${{ secrets.PRIVATE_KEY }} external_repository: meroxdotdev/merox.dev publish_branch: gh-pages publish_dir: ./public
SEO Results After the Switch
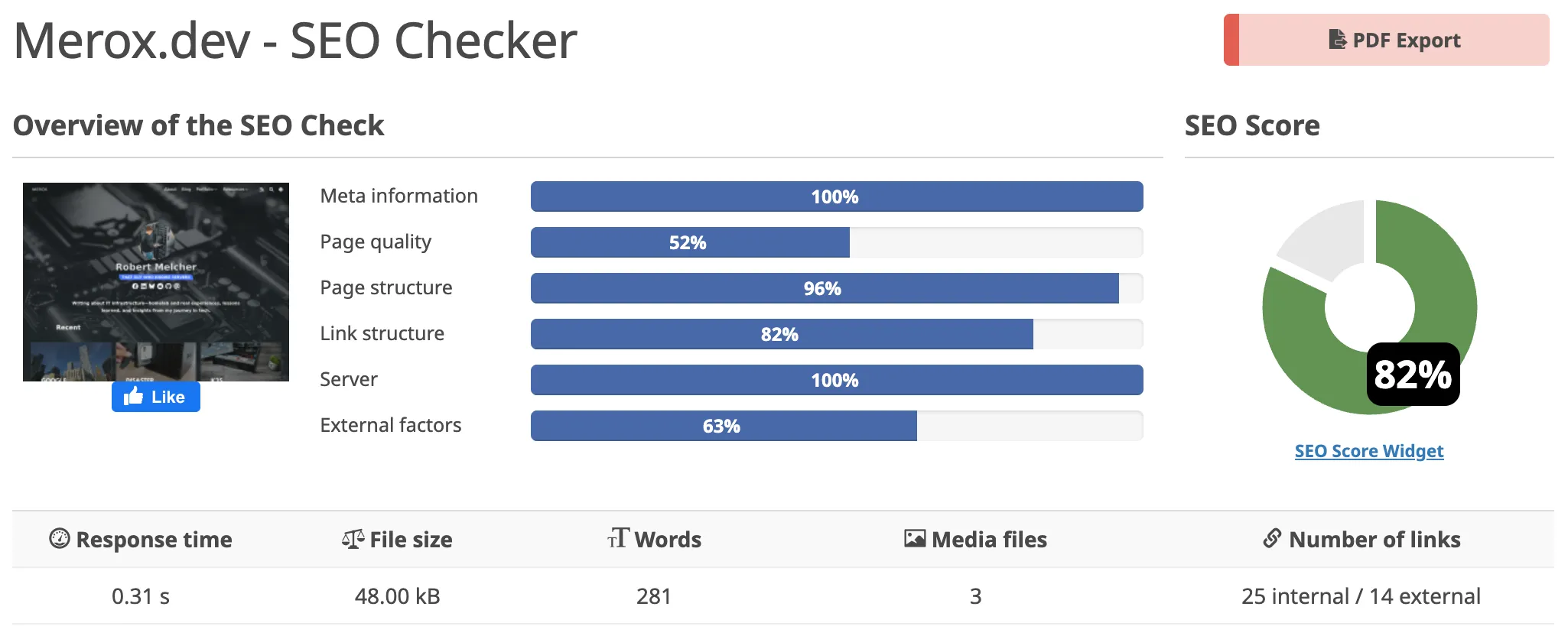
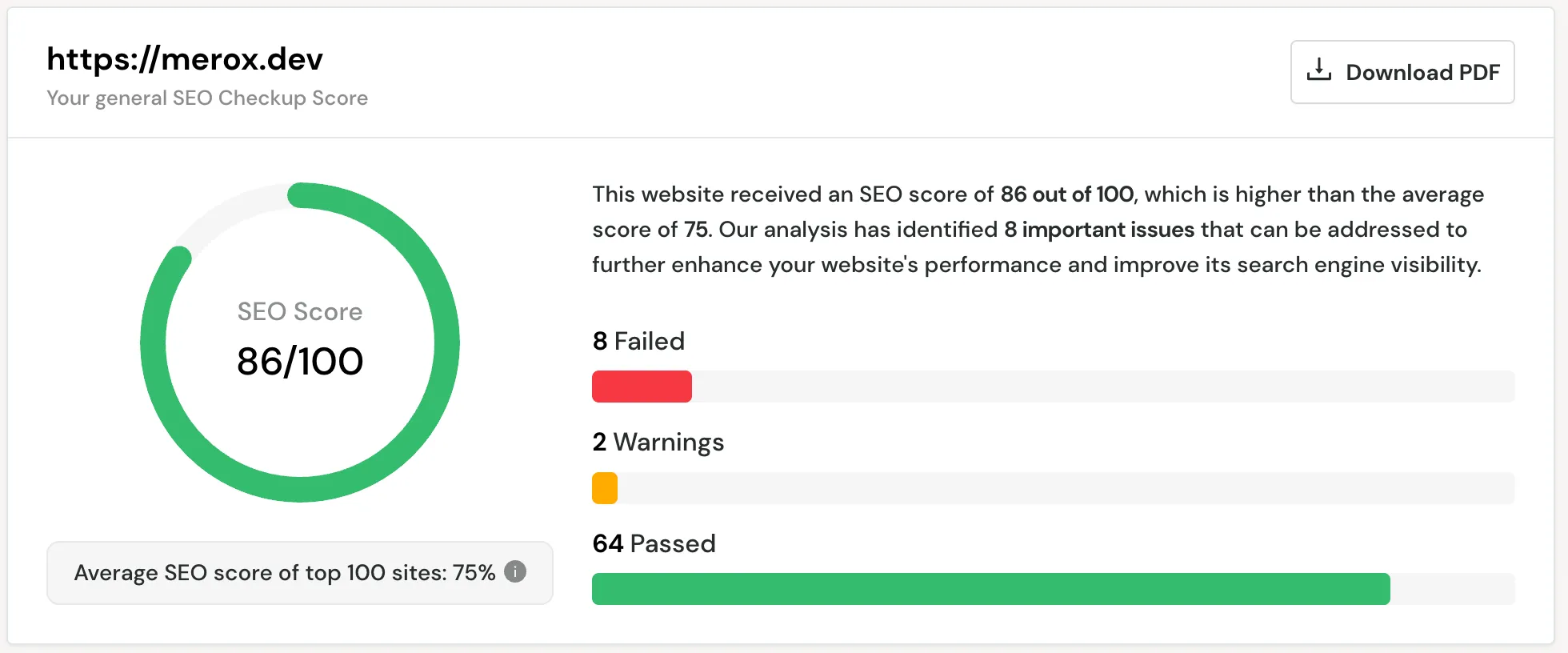
I didn’t even have to do much SEO magic — Hugo just works. With clean structure and no bloat, I got over 80% SEO scores right away. That’s the beauty of static sites done right.

From https://freetools.seobility.net/

From https://seositecheckup.com/
Final Thoughts
No more updates every week. No plugin bugs. No servers to worry about. And I finally get a blazing-fast site, version-controlled, with everything set up exactly how I want.
If you’re into the idea of a static site and want help setting one up—or just have questions—drop me an email or comment. Happy to help.